Clarity at Scale: From PowerBI Patterns to a Scalable Internal Design System
EDF’s PowerBI analytics tools help renewable energy teams turn data into actionable insights. They needed a design system to unify UX across these tools—creating a consistent, scalable experience for internal teams. I worked closely with product and engineering to create modular components and clear guidelines—boosting efficiency, consistency, and trust across the entire platform.
The Challenge: Inconsistent UX Undermining Data Confidence
EDF needed a scalable, design-driven strategy to bring consistency and clarity to its suite of internal PowerBI tools. Across renewable energy teams, visual fragmentation was eroding trust and slowing adoption.
Inconsistent Visual Standards – Teams used varying styles and patterns, leading to confusion and misalignment.
No Shared Component Library – Designers and developers lacked reusable assets, increasing build time and errors.
Limited Scalability – Updates required manual coordination, making it hard to scale improvements across tools.
To restore confidence in internal analytics, the project focused on creating a centralized design system—one that could flex across tools while reinforcing visual integrity and user trust. I championed this initiative from the ground up, showing teams how a unified design approach could solve a range of pain points they hadn’t yet connected.
My Role in This Project
I led UX strategy and design system architecture for this internal analytics initiative—establishing a modular framework that unified data visualization tools across EDF’s renewable energy teams.
Partnering with stakeholders across data, engineering, and governance, I created foundational user flows, component libraries, and interaction patterns to streamline reporting and reduce redundancy. I also helped align internal communication strategies and design governance protocols to support scalable adoption.
This case study highlights my systems thinking and strategic leadership within a complex data-heavy environment—made possible through close collaboration with teammates listed further below.
Designing for — Data-Heavy Teams Seeking Clarity at Scale
The PowerBI Design System wasn’t built for customers—it was built for EDF’s internal teams. Our users were analysts, engineers, product owners, and stakeholders across multiple renewable energy units—each with different tools, priorities, and reporting needs. What they had in common? Frustration with visual inconsistencies, redundant design effort, and a lack of shared standards.
Interestingly, none of our users were explicitly asking for a design system. Instead, I noticed recurring complaints across multiple teams—about duplicated effort, confusing visuals, and slow updates—and worked with colleagues to champion the design system as a unifying solution. This project didn’t just respond to a request; it reframed scattered pain points into a clear strategic opportunity.
Key user groups included:
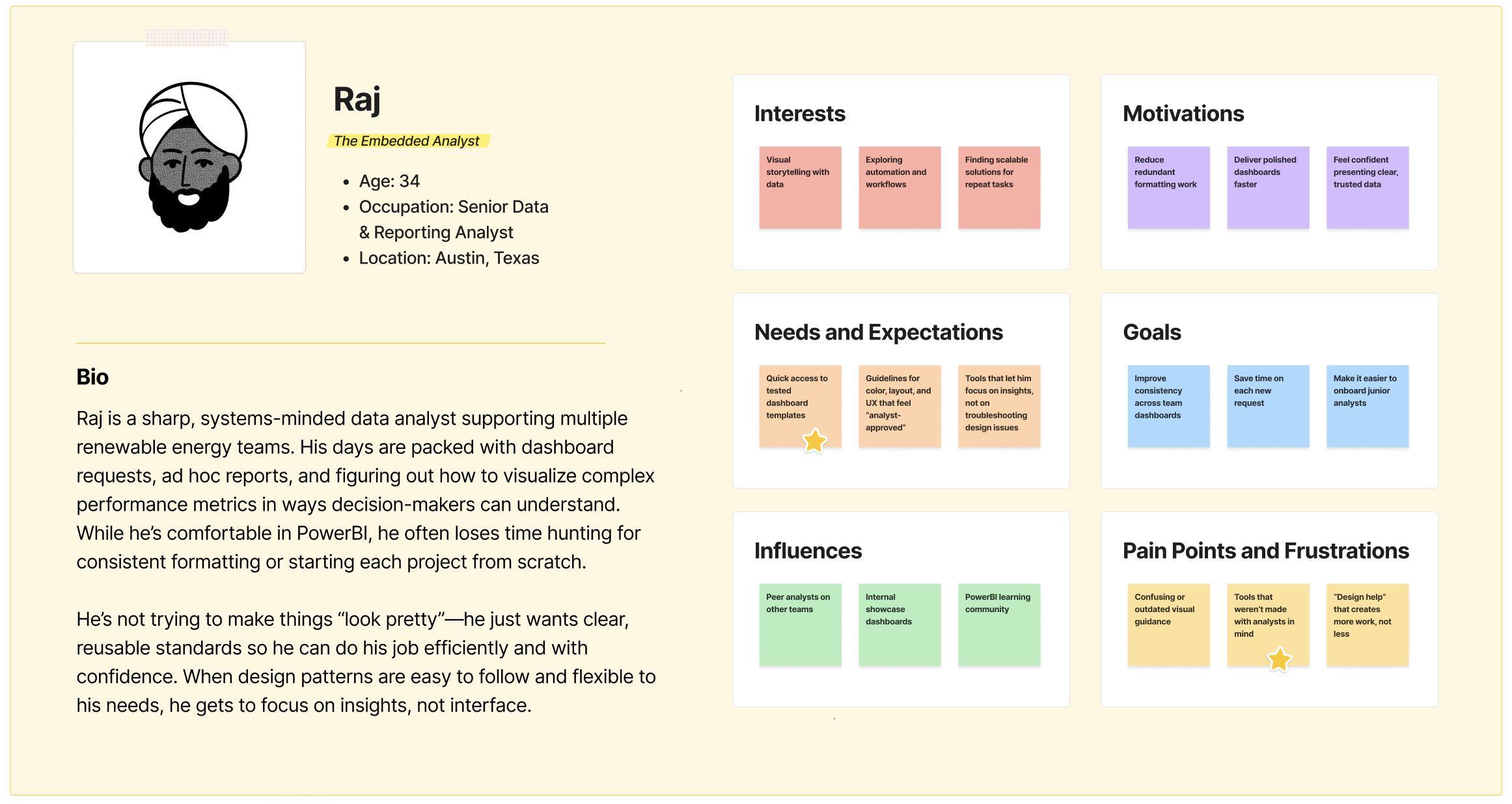
Data & Reporting Analysts: These users needed clean, readable dashboards and reliable standards they could apply quickly across projects—without having to reinvent the wheel or make visual trade-offs.
Product Owners & Engineers: Responsible for delivering tools and features, this group relied on shared components and guidelines to reduce development time and avoid introducing inconsistency into already-complex workflows.
Our goal wasn’t just to document patterns—it was to earn adoption across teams. That meant scalable, user-tested systems that made good UX the default, not an extra step.
"Because PowerBI was used across EDF North America and its French parent company, we needed buy-in from global brand teams in Paris to align on any shared visual language. I led early-stage conversations to ensure that our internal design system could both respect existing brand standards and flex to meet the unique needs of analytics-heavy tools."
Because PowerBI was used across EDF North America and its French parent company, we needed buy-in from global brand teams in Paris to align on any shared visual language. I led early-stage conversations to ensure that our internal design system could both respect existing brand standards and flex to meet the unique needs of analytics-heavy tools.
The Solution: A Modular, Scalable Design System Built from the Ground Up
The Outcome: Skim-able Dashboards, Centralized Data, and UX that Scales
✅ 30% Reduction in Reporting Redundancy — By aligning UX patterns and prioritizing the most used metrics, we reduced duplication across dashboards and streamlined cross-team reporting.
✅ 87% Increase in User Satisfaction — Tailored training and continuous user research helped shape a system that felt intuitive—leading to stronger engagement and faster adoption.
✅ UX Consistency Across 25+ Dashboards — The centralized design system created a cohesive experience for analysts and business stakeholders alike, improving trust in the data.
✅ Scalable Framework for New Use Cases — We didn’t just clean up the current state—we built reusable patterns that made future dashboard creation faster, more consistent, and easier to govern.
Project Team
This project was a foundational collaboration across UX, data governance, and analytics, building a scalable design system to drive consistency and efficiency across EDF’s internal PowerBI tools.
Scope & Constraints
This project aimed to unify PowerBI tools across EDF’s internal teams—but we didn’t start with buy-in or dedicated time. Though the need for consistency was widely acknowledged, the design system was something I and the UX team had to actively advocate for. We only received formal approval and dedicated work hours to build it out in the final months of my role.
The system had to serve a range of stakeholders with varying levels of analytics maturity and tool ownership, which made universal adoption complex. We also needed approval from EDF’s global brand team in France, which introduced cross-cultural collaboration and branding alignment considerations.
Due to an unexpected company-wide layoff, I wasn’t able to see the design system through full implementation. But the foundations I helped build—with reusable patterns, structured governance guidance, and visual consistency—enabled the next phase of rollout to move forward with clarity and purpose.
Lessons Learned
This project highlighted the challenges and opportunities of bringing UX maturity into a data-heavy enterprise environment. Key takeaways include:
“While I was let go before the system’s full rollout, the design foundation, documentation, and stakeholder alignment I helped establish positioned the team to scale adoption independently. I remain proud of the systemic groundwork laid—and optimistic about its long-term impact.”
For future systems design, I’ll champion earlier analytics integration and structured feedback loops—enabling teams to track adoption, surface friction, and evolve governance strategies with confidence.
The Real Win
Scaling design clarity across a complex analytics ecosystem—so users can focus on impact, not interface.